Top-up by Apple Pay allows your customers to top-up IBAN opened at ConnectPay by Apple Pay’s digital wallet.
Prerequisites:
- Before starting your integration, you’ll need to prepare your environment: you must place the domain validation file on your server at: https://domain/.well-known/apple-developer-merchantid-domain-association.txt . Without this file, it will not be possible to use Apple Pay on your domain. ConnectPay engineers will provide you that file (it’s different for non-prod and production environment). After it’s done, inform ConnectPay representatives to validate domain at Apple portal.
- Also, you’ll need to white-list Apple IP’s and domain names for merchant validation in production and testing. You can find the list here. Do not allow your server to access any other URLs for merchant validation.
- Apple merchant ID, domain Name – for account funding transactions we will share specific Apple Pay merchant ID and domain Name, you don’t need to create it in Apple Developer portal. These parameters are different for non-prod and production environment.
Apple Pay top-up payments are settled instantly, you don’t need to wait as it is for commercial transactions.
Flow:
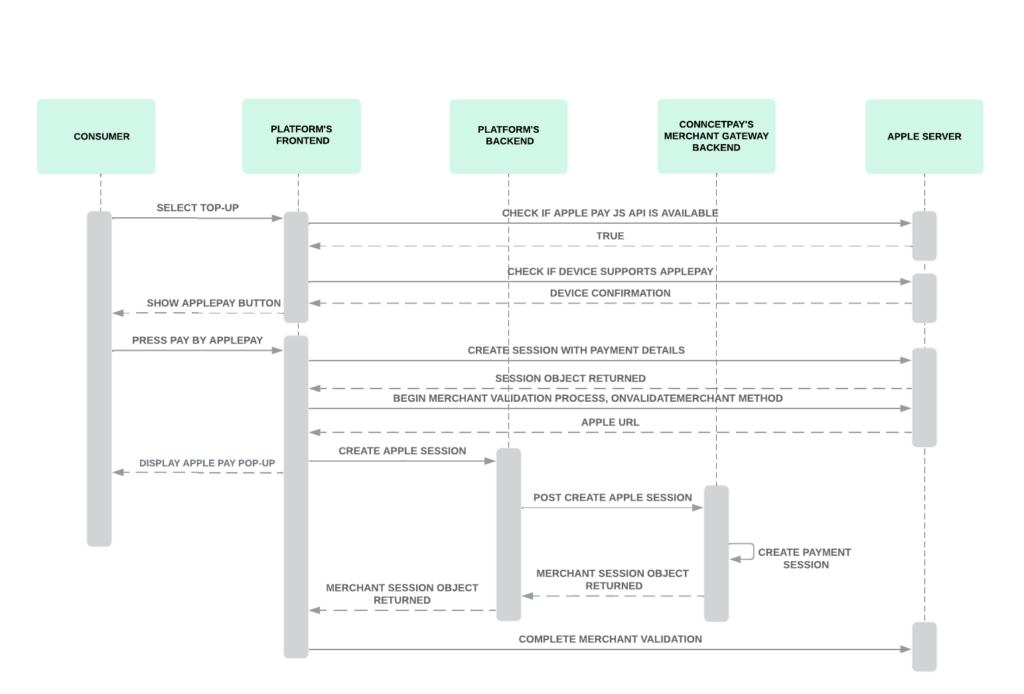
Integration can be split into two parts – merchant validation together with session creation and payment initiation.

- When your end-user selects to top-up by Apple Pay, you need to check if they are using Safari browser by checking if window.ApplePaySession class exist.
- After that, you’ll need to check if the device supports it. This can be done by calling the Apple canMakePayments method. If you receive
truevalue, then the device supports making payments with Apple Pay and you can show the Apple button on your frontend. It doesn’t verify whether or not the user has any provisioned cards in Wallet. If you want to show the Apple button only for those users who have active cards added to the Wallet, you can use the canMakePaymentsWithActiveCard method. If returned true, then the device supports Apple Pay, and there is at least one active card in Wallet that is qualified for payments on the web.
if(window['ApplePaySession'] && ApplePaySession.canMakePayments("pass merchant id here"))- You’ll need to style the Apple Pay button based on Apple’s requirements. Styling done against requirements might bring blocking from Apple after some time.
- After you decide to show the Apple Pay button and the user selects Pay, you’ll need to create a session with Apple by initiating the Apple Pay session. For version parameters follow Apple’s guidelines; for payment request parameters, use:
countryCode– LT;currencyCode– selected currency, for now EUR only;supportedNetworks– Visa, MasterCardmerchantCapabilities– supports3DSlabel– your Platform name or what you want to show on the Apple pop-up;amount– amount from the user’s selection.
var request = { countryCode: 'LT', currencyCode: 'EUR', supportedNetworks: ['visa', 'masterCard'], merchantCapabilities: ['supports3DS'], total: { label: 'Your Merchant Name', amount: '10.00' }, } var session = new ApplePaySession(3, request);
- After the session is created, call its begin method to show the payment sheet. When this method is called, the payment sheet is presented and the merchant validation process is initiated. Then use
onvalidatemerchantfunction to start the validation process.
const request = {
countryCode: 'LT',
currencyCode: 'EUR',
supportedNetworks: ['visa', 'masterCard'],
merchantCapabilities: ['supports3DS'],
total: { label: 'ConnectPay', amount },
}
const session = new ApplePaySession(3, request);
session.begin();
session.onvalidatemerchant = (event) => {
const { validationURL } = event;
// do the validation here
// after receiving the session object from back end call
session.completeMerchantValidation(" by passing the object here");
};- After Apple validates the session and provides the session URL, send this URL together with the merchant identifier, domain name, and display name received from us using Create Apple Pay Session API .
- We will complete merchant validation with Apple, create a session, and return the merchant session object. Don’t modify this object; you’ll need to use it for payment authorization flow.
- Pass merchant session object received from us to Apple using the completeMerchantValidation method to enable the user to authorize a transaction. The merchant session object expires 5 minutes after it is created.

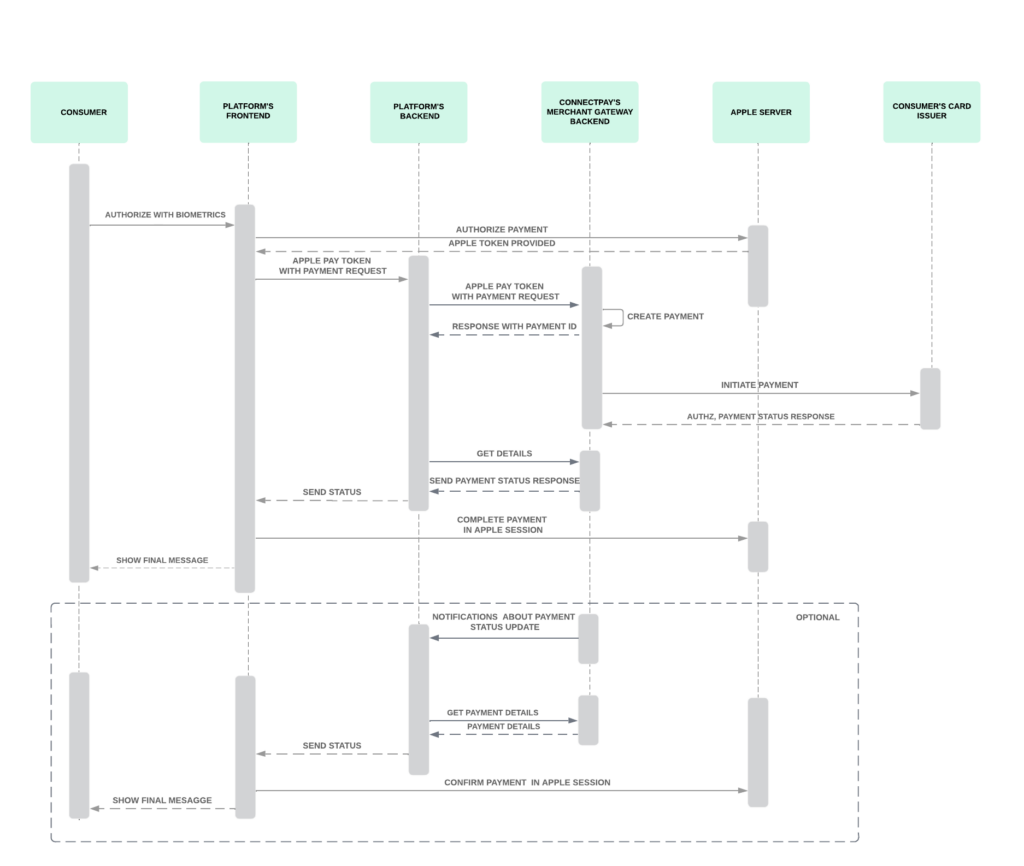
- When your session is validated and created on the Apple side, the user can now authorize a payment. When the user authorizes a payment, onpaymentauthorized function is called. The event parameter contains the payment attribute. The
onpaymentauthorizedfunction must complete the payment and respond by callingcompletePaymentbefore the 30-second timeout, after which a message appears stating that the payment couldn’t be completed.
session.onpaymentauthorized = (event)=> {
const token = event.payment.token;
// handling the payment authorization
}- Take Apple token from
onpaymentauthorizedfunction and send it to us using Initiate Apple Pay top-up API. We will create a payment and send it to your customer’s issuer. - For receiving payment the status you have 2 options: calling our Get payment details API using
paymentIdprovided in Initiate Apple Pay top-up API response or receiving payment status from Notifications (you need to subscribe to notifications to do that). - After you receive the terminal payment status from us –
FailedorApproved/Settled, you need to complete payment on the Apple side using the completePayment method. Until this method is called, Apple will load the spinner on the UI, blocking the user from further actions or time it out after 30 seconds claiming payment couldn’t be completed. If the payment status isPendingProviderorProcessing, retry calling Get payment details API until you receive terminal status. - After payment is completed on Apple, you can decide what to do with the user journey – show a success/failure message or redirect to other page.
Tip! Before the payment authorization flow, Apple session time-out is 1 hour (the time frame when the user can select their card); if your session is shorter, you can handle it by calling the abort function on your session time-out event. If you don’t align the Apple session with your session time, after your session is expired, your user will be blocked by Apple pop-up.